[리브랜딩 스토리 3] 가장 NHN다운 모습의 기업사이트
BX팀 2024-09-09
리브랜딩 프로젝트를 통해 신규 슬로건 ‘Weaving New Play’를 제작하고, 구성원들의 일하는 방식 ‘Play Style’을 정리했습니다. 그리고 이번 리브랜딩 스토리에서는 리뉴얼된 NHN의 기업사이트에 반영한 브랜딩 요소와 개선된 유저 경험을 짚어보고, 이를 통해 NHN이 말하고자 하는 ‘NHN다움'을 이야기해 보려 합니다.

기업사이트는 페이지 구성부터 메시지 작성, 디자인까지 모든 요소를 직접 기획하여 적용할 수 있기 때문에 브랜드의 정체성을 반영하기에 가장 적합한 채널입니다. 또한 기업에서 일어나는 크고 작은 변화를 가장 먼저 반영하는 채널이기도 합니다. NHN 역시 리브랜딩 프로젝트를 통해 수립한 신규 슬로건과 일하는 방식, 그 외에도 브랜드의 어투나 지향하는 분위기와 디자인 스타일 등 브랜드 정체성을 나타내는 다양한 요소를 기업사이트 곳곳에 반영했습니다. 또한 기존 사이트를 이용하면서 발견한 기능적인 불편함을 개선하는 작업도 함께 진행하면서 새로운 모습의 기업사이트를 완성했습니다.
“
브랜드 경험 개선의 시작
기업사이트를 방문한 유저의 정보 탐색 과정은, 브랜드의 이미지를 결정하는 중요한 브랜드 경험입니다. 기업사이트에 브랜드 요소를 반영하기 전, 편리한 사용 경험을 위해 기업사이트의 기능을 우선적으로 개선했습니다. 기업사이트를 방문한 유저가 더 이상 원하는 정보를 일일이 찾아다닐 필요 없이, 유저에게 필요한 정보를 미리 제시합니다. 또한 29개 법인의 로고와 사용 가이드를 한 페이지에 모두 모아 경우에 따라 사용할 수 있도록 돕습니다. 사이트 내부 기능과 각 기능을 형상화한 아이콘은 유저 입장에서 직관적으로 이해할 수 있도록 변경 적용했습니다.
찾기도 전에 미리 제안하는
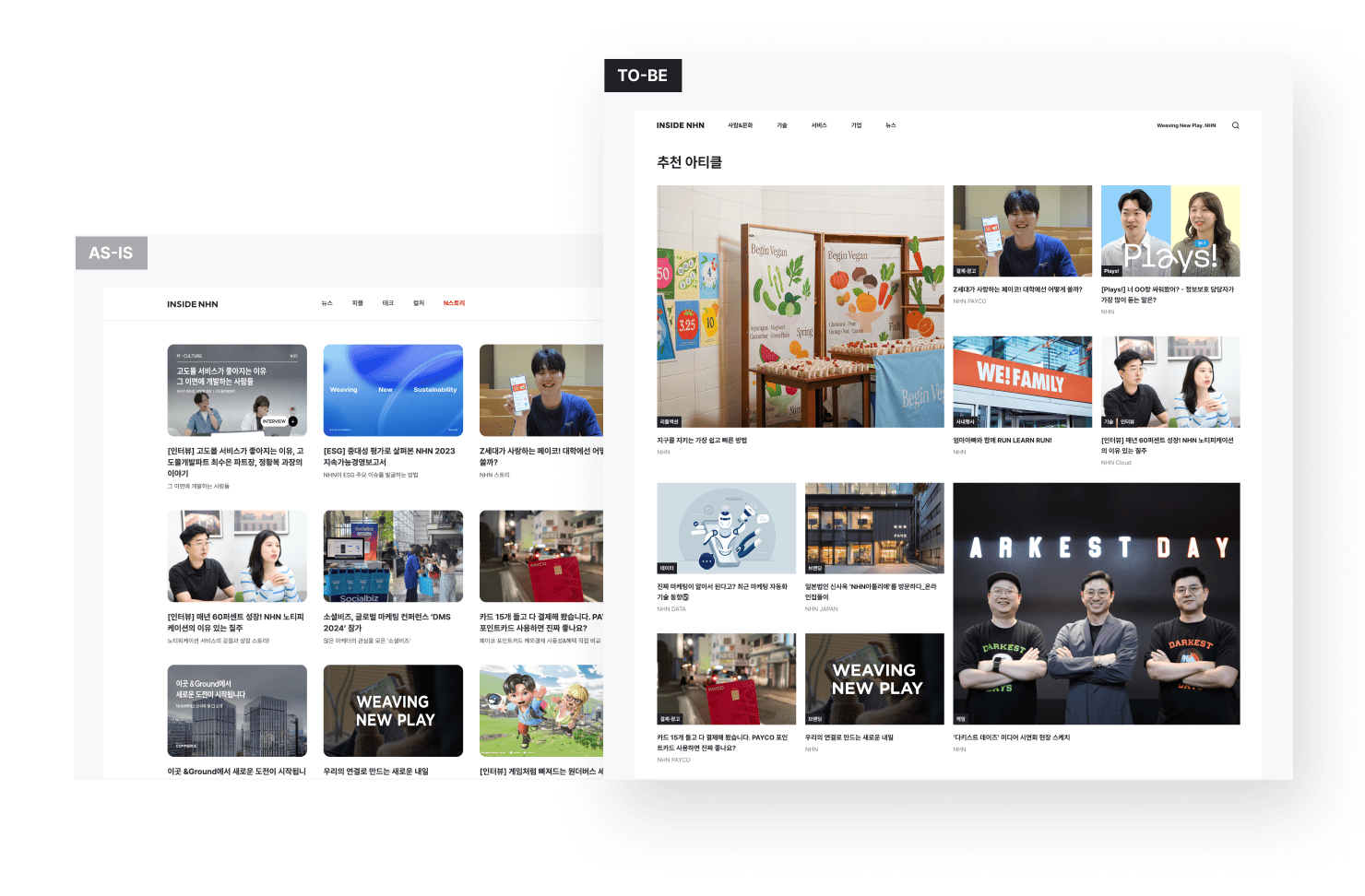
홈 큐레이션
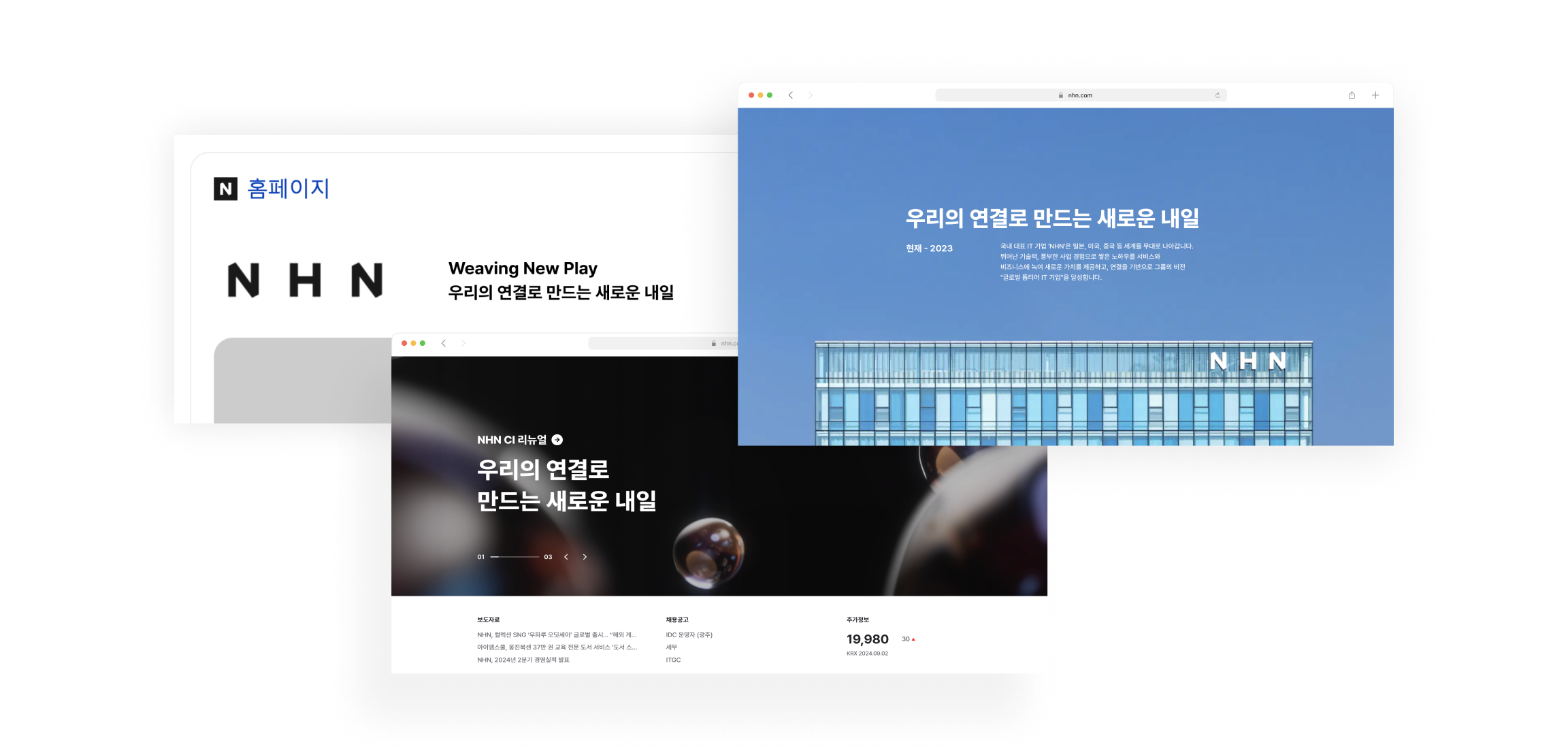
홈 화면은 모든 유저가 꼭 한 번은 거쳐야 하는 기업사이트의 첫 페이지입니다. 이전에는 플레이뮤지엄 사진으로만 구성되었던 홈 화면을, 유저가 많이 찾는 정보들을 선별하여 재구성했습니다.
가장 처음 마주하게 될 메인 배너는 NHN의 첫인상을 결정하는 중요한 역할을 합니다. 메인 배너는 총 3종으로 구성했고 각각의 배너는 NHN의 비전을 기업, 인재, ESG 관점으로 제시합니다. 배너 아래에는 보도자료, 채용공고, 주가정보를 제공하여 매일매일 업데이트되는 기업의 주요 이슈를 한눈에 확인할 수 있도록 도왔습니다. 다음으로는 브랜드 슬로건과 함께 NHN의 가장 중요한 자산인 서비스와 구성원을 차례로 비치하여 기업의 방향성과 성장성을 이야기했습니다. 마지막으로 NHN의 서비스와 구성원이 만들어 가는 브랜디드 콘텐츠를 더하여 기업사이트의 홈 화면을 완성했습니다.

Q. 기업사이트의 홈 화면을 통해 무엇을 전하고자 했나요?
UI 디자이너 : 기업사이트의 홈 화면만 봐도 NHN의 정체성을 알게 하고 싶었어요. 단순히 사옥의 모습만 담았던 이전의 홈 화면을 넘어 처음 마주하는 메인 배너를 통해 NHN의 비전을 이야기하고, 신규 슬로건 ‘Weaving New Play’와 주요 서비스를 함께 배치해 서비스를 기반으로 NHN이 만드는 새로운 내일을 제시했어요. 구성원들이 일하는 방식과 그 결과로 만들어진 브랜디드 콘텐츠는 새로운 내일을 위해 오늘의 연결을 만들어 가는 NHN의 모습을 담았어요.
한 페이지에서 모아 보는
29개 법인의 로고와 가이드
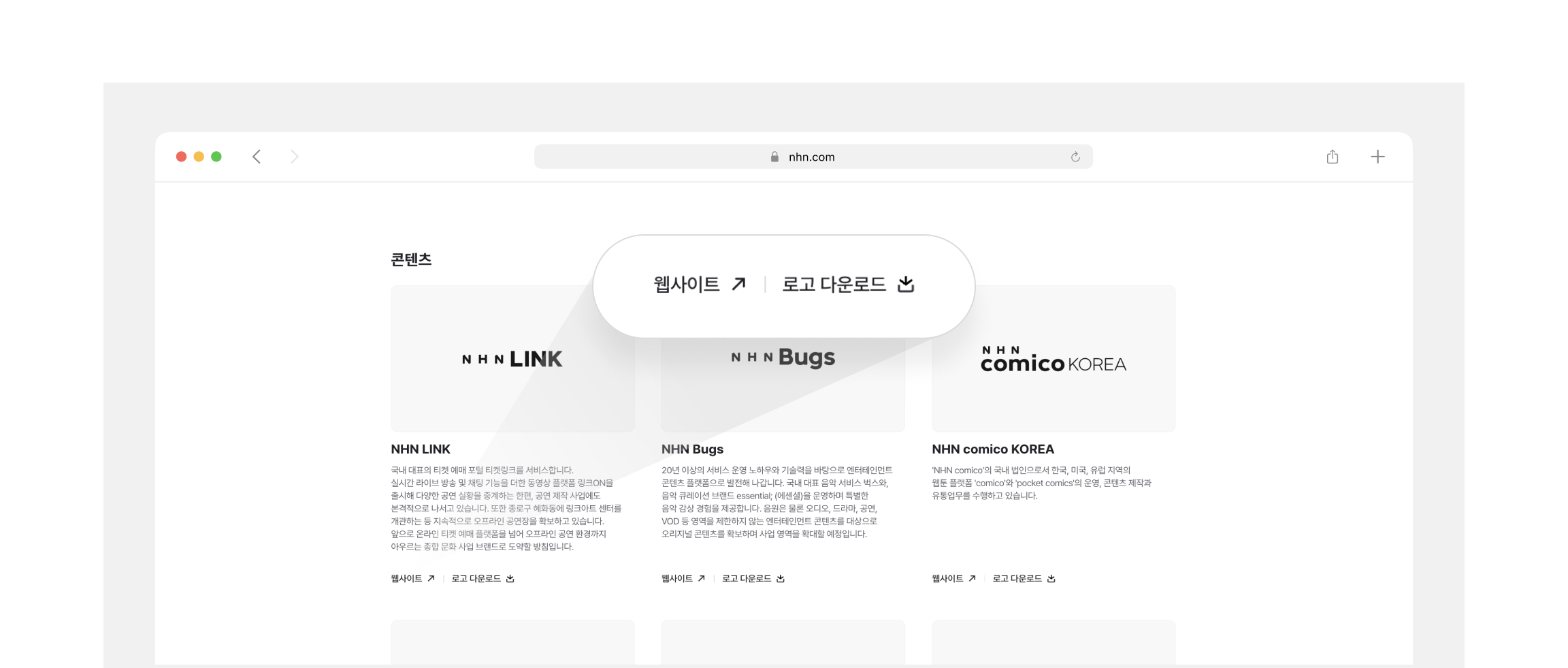
NHN 그룹사와 계열사, 혹은 외부 파트너사 담당자들의 실무에 법인의 로고 파일이 필요할 때가 있습니다. 이제까지는 일일이 포털 사이트를 검색해서 찾아야 했던 29개 법인의 로고와 사용 가이드 파일을, 누구나 다운로드할 수 있도록 한 페이지에 모아두었습니다. 또한 각 법인의 상세 정보를 확인하고 싶다면 ‘웹사이트' 버튼을 클릭해 추가 자료 및 정보를 탐색할 수 있도록 기능을 추가했습니다.
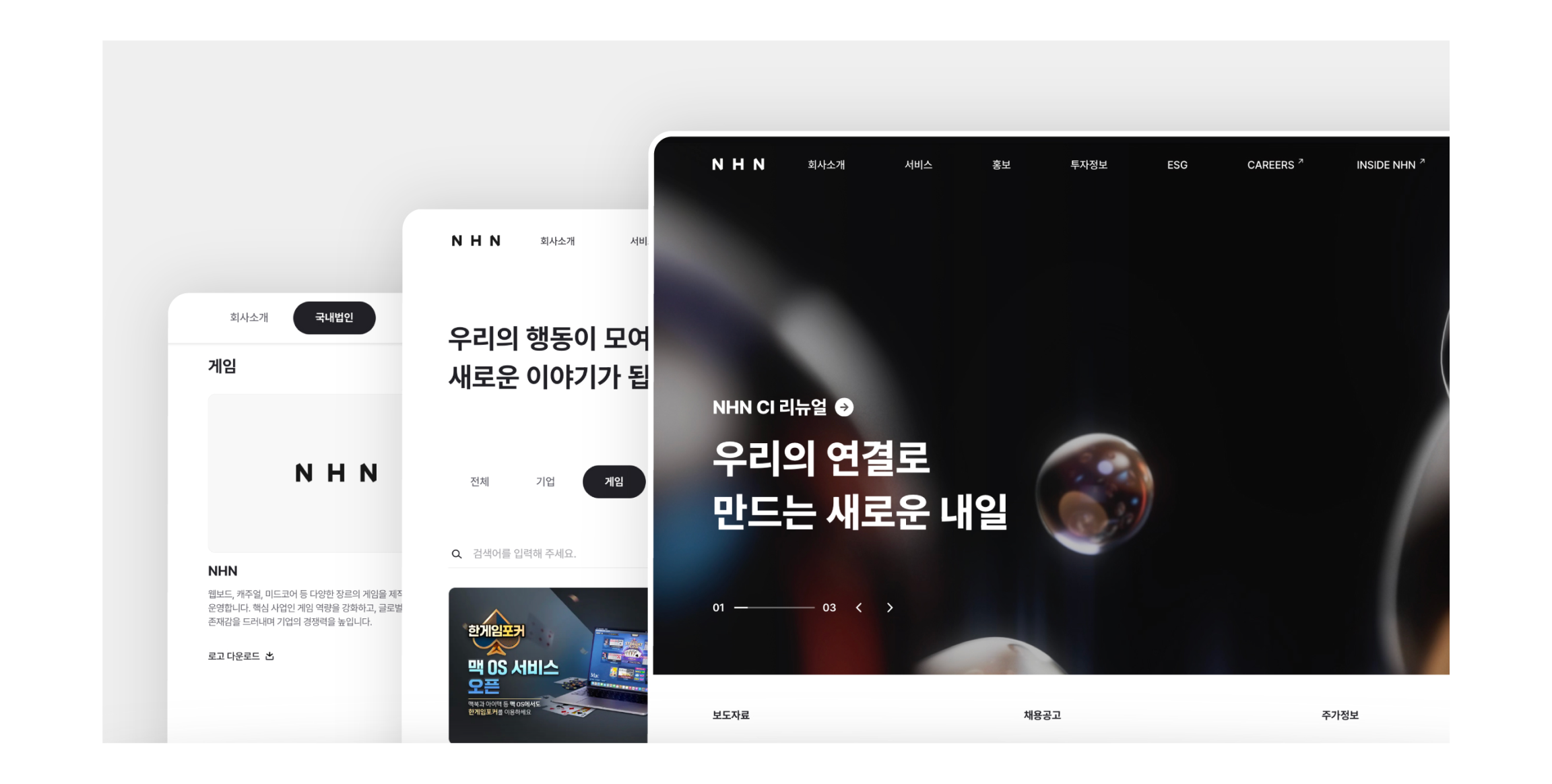
 국내법인 페이지
국내법인 페이지
다음 행동이 예측 가능한
신규 아이콘 도입
사이트의 대표 카테고리 중 ‘CAREERS’와 ‘INSIDE NHN’은 클릭 시 각각 채용사이트와 기업블로그가 새 창으로 열립니다. 이때 내부 페이지로 이동하는 다른 카테고리와 차이가 없어서 유저 입장에서는 당황스러울 수 있습니다. 이를 해결하기 위해, 내부 페이지로 이동하는 버튼과 외부 사이트가 열리는 버튼을 다르게 디자인했습니다. 화살표 모양의 신규 아이콘은 ‘→’와 ‘↗’︎의 2가지 형태이며, 각각 내부 페이지로 이동할 때와 외부 사이트가 열릴 때 상황에 맞게 적절히 사용하여 유저에게 일어날 다음 행동을 예측 가능하게 합니다.

신규 아이콘 적용 예시 - 내부 페이지 이동(좌), 외부 사이트 연결(우)
“
‘NHN다움’을 담은 기업사이트
브랜드 커뮤니케이션에서 가장 중요한 요소는 일관성입니다. NHN의 정체성, 즉 ‘NHN다움'을 보다 확실히 구축하기 위해서는 매체에 관계없이 동일한 메시지와 디자인 스타일을 전개하여 브랜드 이미지를 일관되게 유지하고자 했습니다. 기업사이트로 연결되는 포털 사이트의 검색 결과 화면과 기업사이트의 메인 배너, 회사 소개 페이지의 텍스트와 이미지를 동일하게 적용했습니다. 그리고 어제가 아닌 오늘의 NHN의 모습을 담아내기 위해 플레이뮤지엄과 그 안에서 일하는 구성원의 모습을 새롭게 촬영했습니다. 이 밖에도 기업사이트 곳곳에서 ‘NHN다운’ 모습을 선보이기 위해 사이트 전반의 메시지와 디자인을 리뉴얼했습니다.
밖에서도 안에서도 일관된
브랜드 커뮤니케이션
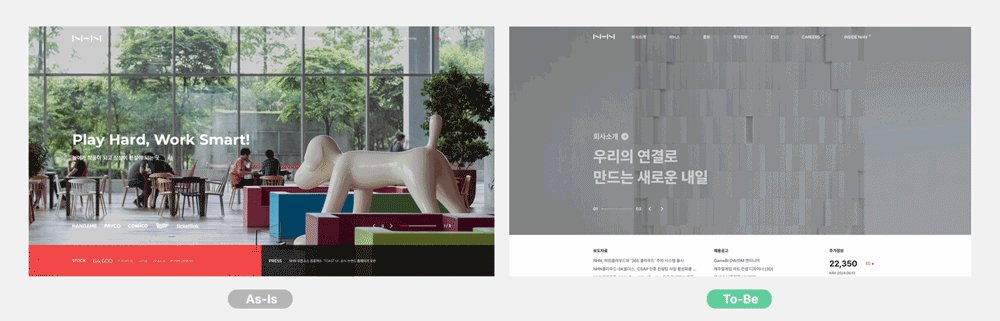
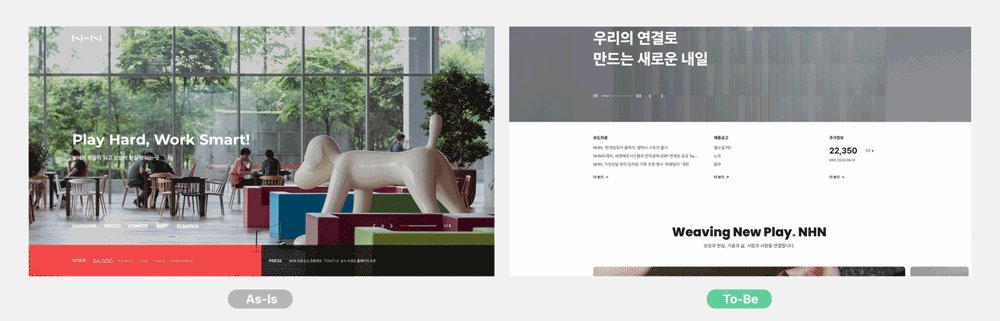
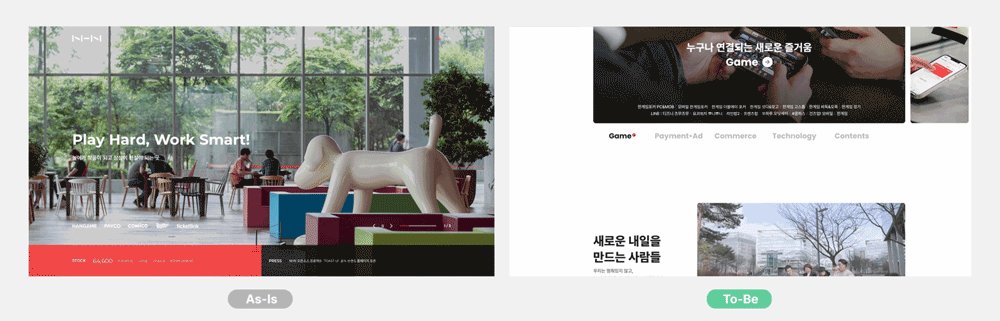
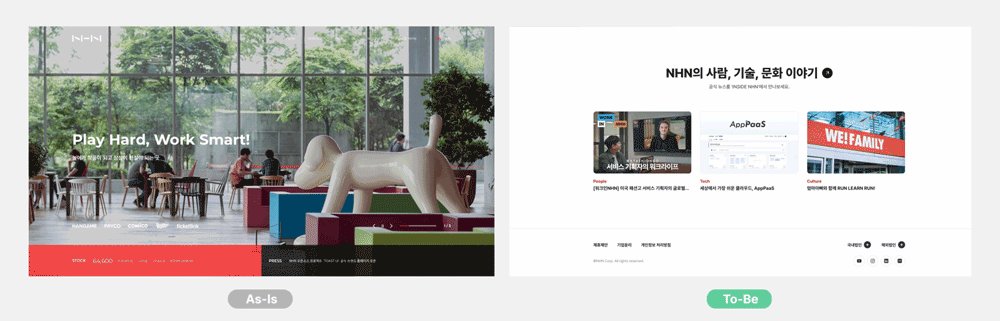
유저가 기업사이트에 접속하기 전과 후, 그리고 기업사이트 안에서 정보를 탐색하는 동안 마주하는 모든 메시지와 디자인은 일관된 내용과 톤, 분위기를 유지하고자 했습니다. 이처럼 일관된 커뮤니케이션을 꾸준히 이어나갈 때 브랜드 정체성은 더욱 단단하게 구축되기 때문입니다. 신규 슬로건 ‘Weaving New Play’와 핵심 키워드 ‘연결’을 기반으로 포털사이트의 검색 결과 화면과 기업사이트 내부 전반의 메시지와 디자인을 변경했습니다.

포털 검색 화면(좌), 기업사이트 메인 페이지(중앙), 회사소개 페이지(우)
어제가 아닌
오늘의 NHN
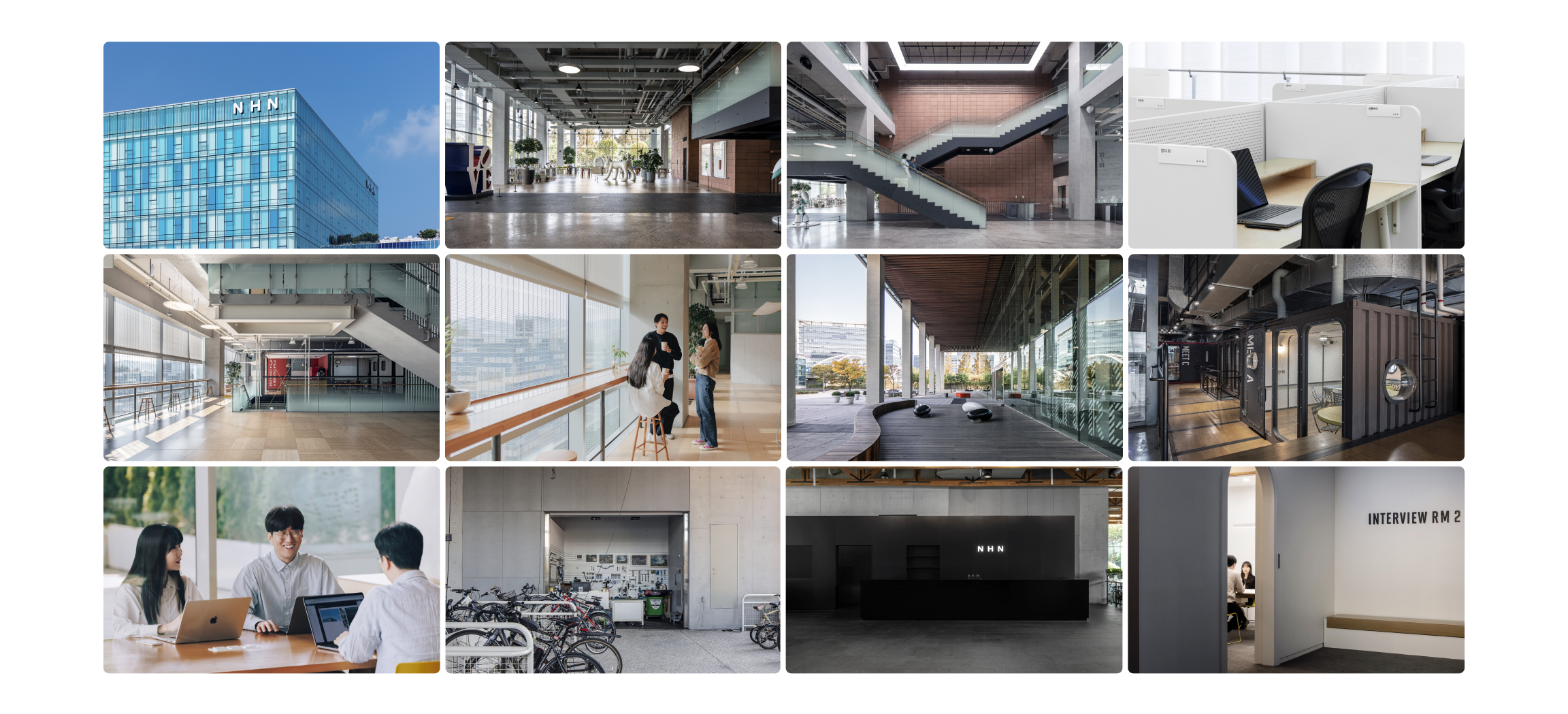
오늘의 NHN의 모습을 선보이기 위해 플레이뮤지엄 전경을 포함한 내외부 공간과 이를 배경으로 일하는 구성원들의 모습을 새롭게 촬영했습니다. 이렇게 오늘의 NHN의 모습을 담은 사진들을 미디어 키트로 구성하여 커뮤니케이션 부서에 공유했고, 언론 기자 및 내외부 커뮤니케이션에 동일하게 사용하여 브랜드 커뮤니케이션의 일관성을 유지하고자 했습니다.

Q. 기업사이트 개발 단계에서의 어려움은 없었나요?
FE 개발자 : 새롭게 촬영한 사진과 영상들은 현재의 NHN을 보여주는 중요한 시각 자료예요. 하지만 시각 자료가 많아질수록, 또 자료의 퀄리티(화질, 용량)가 높아질수록, 유저의 로딩 시간도 함께 길어진다는 문제가 발생해요. 로딩이 길어지면 유저는 불편함을 느끼고, 길어진 로딩 시간을 기다리지 못하고 이전으로 돌아간다거나, 사이트를 이탈하는 이슈로 이어질 수 있어요. 더 나은 결과를 위한 시도가 오히려 부정적인 경험을 초래하게 되는 거죠. 그래서 FE 파트에서는 성능 최적화에 가장 중점을 두고 작업했습니다. 기존의 개발 툴을 과감하게 포기하고, 내장된 개발 기능을 통해 빠른 로딩을 돕는 Next.js*를 도입했어요. 하나의 화면이 나오기까지, 누군가는 사진과 영상을 촬영하고 또 누군가는 화면을 기획하고 디자인하면서 시간과 공을 들였을 텐데, 헛수고로 돌아가면 안 되잖아요. 저희도 함께 협업하는 많은 분들처럼 시간과 공을 들인 수 차례의 테스트 끝에, 결국 기업사이트의 성능 최적화를 이루어냈습니다.
*Next.js : Vercel이 개발한 오픈 소스 React 프레임워크. 서버 사이드 렌더링 및 정적 웹 애플리케이션 생성에 활용된다.
다양한 방식으로 표현한
NHN다움
기업사이트에서 제공하는 여러 정보를 ‘NHN다운' 모습으로 전하기 위해, 신규 슬로건 ‘Weaving New Play’를 모티프로 사이트 전반의 디자인을 리뉴얼했습니다.
메인 배너는 모든 소재를 이미지가 아닌 영상으로 적용하며 핵심 키워드인 ‘연결'을 강조했습니다. 신규 슬로건을 시각적으로 표현한 브랜드 필름, 사내에서 진행한 ESG 캠페인, 구성원의 일하는 모습을 담은 Play Style 영상. 총 3개의 배너 영상은 기업, ESG, 채용(인재상)의 관점으로 NHN이 지향하는 방향성의 메시지와 함께 배치했습니다.

기업사이트 메인 배너
NHN은 주요 5대 사업(게임, 결제&광고, 커머스, 기술, 콘텐츠)을 주축으로 다양한 서비스를 전개합니다. 다른 서비스와 다른 게임, 커머스, 기술 등 NHN만의 방향성으로 서비스를 전개하기 위해, 그리고 같은 사업 안의 서로 다른 서비스 간의 일관성을 유지하기 위해, 각 사업별 나침반 역할을 해줄 비전이 필요했습니다.
각 사업별 비전은, 그룹의 슬로건인 ‘Weaving New Play’의 의미를 바탕으로 해당 사업의 서비스가 지향하는 핵심가치에 초점을 맞춰 작성했습니다.
- NHN의 주요 사업별 비전
- Game : 누구나 연결되는 새로운 즐거움
- Payment & Ad : 생활 속 어디서나 쉽고 편리하게
- Commerce : 더 넓은 세상으로의 연결
- Technology : 유연한 기술력으로 연결된 안전한 비즈니스
- Contents : 나를 위한 새로운 발견

주요 5대 사업 소개
마지막으로 회사소개 페이지에서는 NHN의 브랜드 히스토리 영역을 시간 순으로 4단계로 구분하여 각 단계의 메시지와 이미지를 연결하는 인터랙션을 적용해 브랜드 커뮤니케이션의 완성도를 높였습니다.

회사소개 페이지
Q. 텍스트 형태의 슬로건을 디자인으로 풀어내기 힘들었을 것 같아요.
UI 디자이너 : 처음 사이트 기획 단계에서 “이번 리뉴얼의 의도는 신규 슬로건 ‘Weaving New Play’를 사이트 곳곳에 반영하는 것”이라고 들었어요. 그중 ‘WEAVING’이라는 단어가 가장 먼저 눈에 들었어요. ‘WEB’에서 파생된 이 단어의 의미인 다방향의 연결을 모티브로 사이트를 디자인했어요. 메시지의 의미를 연결성 있게 전하기 위해 홈 화면에 영상 소재를 많이 썼어요. 특히 회사소개 페이지는 NHN을 가장 잘 드러내야 하는 영역이라는 생각에 텍스트와 이미지를 다방향으로 연결하는 특별한 인터랙션을 추가하기도 했어요. 이런 디테일들이 하나 둘 모여 ‘NHN’을 떠올렸을 때, 무언가 얽히고설켜있는 / 여러 방면으로 연결된 이미지가 연상되기를 의도했어요.
브랜드 커뮤니케이션의
가이드가 되어줄 브랜드 페이지
브랜드의 정체성을 명확하게 구축하기 위해, 하나의 브랜드로서 NHN을 소개하는 공간이 필요했습니다. 새로운 페이지를 개설하고 ‘브랜드'라는 이름을 붙였습니다. 페이지의 가장 첫 화면에서는 신규 슬로건의 의미를 브랜드 스토리로 깊이 있게 소개했습니다. 다음은 NHN의 브랜드 정체성을 표현하는 가장 핵심적인 요소인 CI와 그 의미, 그리고 CI 사용 가이드를 첨부하여 CI가 올바르게 사용되도록 안내했습니다. 마지막으로 브랜드명의 표기법을 제공하여 사용처, 매체에 관계없이 일관된 브랜드 커뮤니케이션이 가능하도록 도왔습니다.
Q. 앞으로 브랜드 페이지에 어떤 이야기들을 담고 싶은가요?
브랜드 기획자 : 현재 NHN은 기업사이트 리뉴얼을 포함해 다방면의 리브랜딩을 진행하고 있어요. 슬로건을 다시 쓰고, 그에 맞는 디자인 리뉴얼을 통해 브랜드 이미지를 새롭게 정립하고 있죠. 하나의 브랜드로서 NHN을 정의하는 공간인 브랜드 페이지에서는 앞으로 NHN은 어떤 브랜드인지, 어떤 이념을 갖고 있고, 어떤 방향으로 성장해 나갈지에 대한 커뮤니케이션을 꾸준히 이어갈 계획이에요. 브랜드를 대표하는 기업사이트에 이전에 없던 새로운 페이지를 개설하는 게 쉬운 결정은 아니었어요. 그만큼 유의미한 효과를 위해 꾸준히 새로운 내용을 업데이트하며 우리의 공간을 채워나갈 생각입니다.
“
가장 ‘NHN다운’ 모습의
기업사이트를 위하여
완성은 새로운 시작을 의미합니다. 앞으로 하나의 브랜드로서 NHN이 마주할 다양한 시대적, 상황적 요인들로 인해 더욱 정교하게 다듬어질 ‘NHN다움’을 반영하기 위해, 기업사이트 역시 정기적인 관리와 개편을 진행할 계획입니다.
이제 NHN의 기업사이트는 그 자체만으로도 브랜드 정체성을 대표하는 역할을 합니다. 오늘의 NHN의 모습이 궁금하다면, 지금 바로 기업사이트를 방문해 보세요!



![[리브랜딩 스토리 5] 우리는 서체에도 철학을 담아냅니다.](/brand_/storyboard/2025/202504221504151.png)
![[리브랜딩 스토리 4] 우리의 현재와 미래를 닮은 새로운 CI](/brand_/storyboard/2024/202412190940241.jpg)